As we embark on our exploration of the dynamic world of web design, we can't help but be drawn to the captivating allure of website animations. These digital marvels have transcended mere embellishment, evolving into essential tools for shaping user experiences and transforming static web pages into immersive, interactive landscapes.
The fusion of creativity and technology has birthed a new era of digital storytelling, where animations serve as compelling conduits for engaging and guiding users through a myriad of online adventures.
Join us as we unravel the fascinating tapestry of website animation examples that have left an indelible mark on our digital consciousness, igniting our imagination and redefining the possibilities of user engagement in the online realm.
Eye-catching Video Clips

Eye-catching video clips on website homepages captivate and engage users with visually stimulating content. These captivating visuals not only grab attention but also create an immersive and dynamic user experience. They serve as powerful tools for storytelling, conveying brand messages, and showcasing products or services in an engaging manner.
With the ability to evoke emotions and leave a lasting impression, eye-catching video clips play a pivotal role in shaping the overall aesthetic and impact of a website. By incorporating such captivating elements, websites break free from the constraints of traditional static content and offer users a liberating and captivating online experience.
The visionary use of video clips empowers websites to stand out, inspire, and connect with their audience in a profound and meaningful way, ushering in a new era of digital liberation.
Parallax Scrolling
Parallax scrolling revolutionizes the user experience by seamlessly integrating captivating visuals and dynamic storytelling into website design, embodying a new era of digital liberation. This innovative technique captivates and immerses users, providing an engaging and interactive journey through the website. It enables a sense of freedom and creativity, transforming the browsing experience into a visually stunning and seamless adventure.
The parallax scrolling effect achieves this by:
- Creating a sense of depth and movement, drawing users into the website's narrative.
- Enhancing storytelling through visually compelling and interactive design elements.
- Allowing for a smooth and captivating browsing experience that encourages exploration and discovery.
This transformative approach to web design empowers users to break free from traditional, static experiences, embracing a new era of digital liberation.
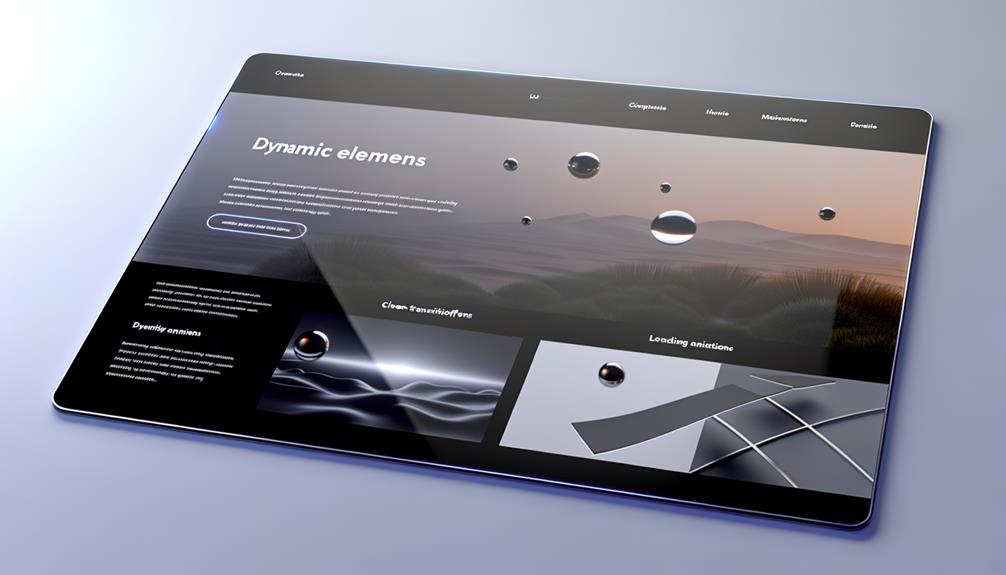
Vivid Transitions and Loading Animations

Vivid transitions and loading animations invigorate the user experience, infusing websites with dynamic energy and seamless navigation. They captivate and engage users, leaving a lasting impression. Below, we highlight some captivating examples of websites that have leveraged vivid transitions and loading animations to create an immersive and visually appealing experience.
| Website Animation | Description |
|---|---|
| Demodern | Engaging video clips and parallax scrolling |
| Mamoria Basetis | Gamification with scroll-activated animations |
| KKL Luzern | Architectural vibe with responsive 3D images |
| The Museum of Annoying Experiences | Quirky adventure with interactive elements |
These examples demonstrate the power of vivid transitions and loading animations in creating an exceptional user journey. Embracing such dynamic elements liberates websites from the ordinary, providing users with an exhilarating and seamless browsing experience.
Attractive Layout With Pull-Out Menu
To enhance user experience and navigation, an attractive layout with a pull-out menu can effectively elevate the overall design of a website. This feature not only adds visual appeal but also enhances functionality, making it easier for users to access different sections of the website.
Here are key elements that make an attractive layout with a pull-out menu stand out:
- Smooth Transition: The pull-out menu smoothly transitions into view, providing a seamless and intuitive navigation experience.
- Visual Impact: The layout and design of the pull-out menu are visually appealing, adding an element of sophistication to the website.
- User-Friendly Interface: The pull-out menu enhances user interaction, allowing for easy access to various pages and content.
Incorporating an attractive layout with a pull-out menu can significantly contribute to a liberating user experience, providing a seamless and visually engaging journey through the website.
Gamification With Scroll-Activated Animations

Incorporating gamification with scroll-activated animations can further elevate the user experience, adding an interactive and immersive dimension to website navigation and engagement.
By integrating game-like elements and interactive animations that respond to the user's scrolling actions, websites can create a sense of adventure and challenge, captivating visitors and encouraging them to explore further. This approach not only enhances user engagement but also provides a dynamic and memorable browsing experience.
With scroll-activated animations, users are empowered to navigate through a website in a playful and intuitive manner, breaking free from traditional static interactions. This innovative technique not only liberates the user from mundane browsing but also aligns with the desire for interactive and captivating online experiences.
Origami-Like Graphics
Origami-like graphics bring a unique and captivating visual dimension to website design, elevating the user experience with their intricate and dynamic folding patterns. These graphics captivate the audience with their creativity and add an innovative touch to the website.
They provide a sense of freedom and liberation through their interactive and visually stimulating design. The three-dimensional effect achieved by origami-like graphics engages users and encourages exploration, making the website experience more immersive.
The combination of vibrant colors and seamless transitions further enhances the visual appeal and leaves a lasting impression on visitors. This creative approach to website design empowers users to interact with the content in a refreshing and engaging way.
Unique Icons for Navigation
Unquestionably, website navigation can be revolutionized through the implementation of unique icons that captivate and guide users with unparalleled visual appeal and intuitive functionality. These icons not only enhance the aesthetic appeal of a website but also provide a seamless and user-friendly navigation experience.
By incorporating distinctive and visually striking icons, users are liberated from the mundane and conventional navigation systems, allowing them to engage with the website in a more immersive and captivating manner. These unique icons for navigation have the power to elevate the overall user experience, making it more intuitive and enjoyable.
With visionary navigation icons, users are empowered to interact with the website effortlessly, fostering a sense of liberation and creativity in their online journey.
Seamless Page Transitions
Revolutionizing website navigation with distinctive and visually striking icons empowers users to engage with the website in a more immersive and captivating manner, fostering a seamless transition into exploring the captivating world of seamless page interactions.
- Fluid Animations: Seamless page transitions are achieved through fluid animations that effortlessly guide users from one section to another, enhancing the overall browsing experience.
- Intuitive Navigation: Intuitive navigation elements, such as scroll-triggered transitions and interactive buttons, create a natural flow, allowing users to seamlessly move through the website without interruption.
- Coherent Design: A coherent design approach ensures that seamless page transitions are integrated harmoniously, maintaining the user's focus and providing a liberating browsing experience.
These seamless page transitions liberate users from the constraints of traditional website navigation, offering a visionary and immersive journey through captivating digital landscapes.
Virtual Tour and Event Spots

Embarking on a captivating virtual tour, visitors are immersed in a meticulously crafted exploration of event spots, offering a visionary experience that transcends traditional online engagement. The following table showcases some exemplary websites that have redefined virtual tours and event spot experiences:
| Website Animation | Virtual Tour & Event Spots Highlights |
|---|---|
| KKL Luzern | Architectural vibe with attention to detail, responsive 3D images, interactive buttons |
| Red Panda | Scroll-triggered interactive buttons, pop-ups, soft background colors |
| The Museum of Annoying Experiences | Quirky adventure, delightful blend of animations, interactive elements |
These websites set a new standard for virtual tours, providing a liberating experience that transports users to event spots with unparalleled creativity and interactivity.
Architectural Vibe With Attention to Detail
With meticulous attention to architectural detail, these websites redefine the virtual tour experience, offering an immersive journey into event spots that captivates users with unparalleled creativity and interactivity. When it comes to an architectural vibe with attention to detail, these websites stand out:
- KKL Luzern website animation: Immerse yourself in a virtual tour with responsive 3D images and scroll-triggered interactive buttons.
- Red Panda website animation: Experience an architectural journey with slides in windows and a selection of event spots that exude attention to detail.
- Pest Stop Boys website animation: Enjoy a website featuring bold and colorful vector illustrations and scroll-driven animated pests, creatively combining plant-based patterns and simplified silhouettes.
Quirky Adventure and Delightful Blend

A quirky adventure awaits as we delve into the delightful blend of animations, gamification, and 3D graphics that redefine the user experience.
These innovative website designs offer an escape from the mundane, inviting users to immerse themselves in a world of whimsy and excitement.
With scroll-activated animations, origami-like graphics, and interactive elements, websites like Species in Pieces and Mamoria Basetis take users on a captivating journey filled with surprises at every turn.
The Museum of Annoying Experiences and James Warner websites provide a delightful blend of quirky adventures, gamification, and 3D graphics, offering a fun and amusing experience that breaks free from traditional norms.
These websites are a testament to the power of creativity and imagination in shaping a liberating and immersive online experience.
Story Animation With Timeline Collage
The captivating journey continues as we explore the innovative use of story animation with a timeline collage, redefining the user experience and immersing visitors in a dynamic narrative journey.
This revolutionary approach to website animation offers:
- Freeform Timeline: Unleashing the power of storytelling through a non-linear timeline experience, allowing users to explore content in a unique and immersive manner.
- Immersive Experience: Engaging users with a deep dive into historical moments, providing a captivating and liberating encounter with the website's narrative.
- Choice of Exploration: Granting users the freedom to navigate through time or delve into specific topics, empowering them to control their journey and liberating them from traditional linear storytelling.
This cutting-edge use of story animation with a timeline collage celebrates liberation, creativity, and user agency, revolutionizing the way visitors interact with digital narratives.
Pop Art Style and Fun Animations

Exploring the realm of website animation, we're immersed in a vibrant and dynamic world, where pop art style and fun animations captivate and engage users with interactive storytelling and visual delight. These animations break free from traditional norms, infusing websites with a burst of color, energy, and playfulness.
They liberate design, injecting a sense of fun and excitement into the user experience. With bold, eye-catching graphics and lively, interactive elements, pop art style and fun animations breathe life into websites, fostering a sense of joy and exploration. They empower users to break away from the ordinary, inviting them to revel in a digital playground of creativity and expression.
This trend celebrates individuality and dares to push the boundaries of conventional web design, promising an exhilarating journey for all who encounter it.
Bold and Colorful Vector Illustrations
Bold and colorful vector illustrations invigorate website design, infusing a burst of energy and visual excitement into user experiences, representing a departure from traditional norms and a celebration of individuality and creativity. When it comes to these illustrations, here's what sets them apart:
- Vivid Palette: The use of bold, vibrant colors creates an eye-catching visual impact, drawing users in with its lively and energetic aesthetic.
- Dynamic Motion: These illustrations often feature animated elements that add a sense of dynamism and interactivity, captivating users and making the website feel alive.
- Playful Design: The playful and imaginative nature of these illustrations injects a sense of fun and whimsy into the website, fostering a sense of joy and creativity.
Bold and colorful vector illustrations not only break free from the ordinary but also empower users to explore a world of creativity and expressiveness.
Bouncing Branding Message and 3D Video

By infusing our website with a bouncing branding message and high-quality 3D video, we captivate our audience with a dynamic and immersive experience that sets us apart in the digital landscape. Our 3D video content brings our brand to life, creating an engaging and visually stunning online environment. The use of vibrant colors and playful animations draws users into an interactive world that reflects our innovative and forward-thinking approach. With our cutting-edge 3D video, we offer a front-row seat to the running world, immersing users in a visually captivating and dynamic experience. This approach not only enhances our brand identity but also elevates user engagement, providing a liberating and unforgettable journey through our digital platform.
| Features | Description | Benefits |
|---|---|---|
| Bouncing Message | Dynamic and engaging | Creates a memorable first impression |
| High-Quality 3D | Immersive and stunning | Sets us apart in the digital landscape |
| Visual Appeal | Vibrant colors and play | Draws users into an interactive and dynamic world |
Frequently Asked Questions
How Can Website Animation Be Utilized to Enhance User Engagement and Overall Website Experience?
We believe website animation can captivate users and elevate their experience. By integrating eye-catching video clips, parallax scrolling, and seamless transitions, we can create an immersive journey for visitors.
Engaging animations and interactive elements breathe life into websites, providing a fun and delightful user experience. Our vision is to think outside the box and utilize animations to boost traffic and engagement, ultimately enhancing the overall website experience.
What Are Some Key Considerations When Incorporating Interactive Animations Into a Website Design?
When incorporating interactive animations into website design, we prioritize seamless integration with content and functionality. We aim to create a captivating and immersive user experience through engaging animations that enhance the website's narrative.
Our goal is to strike a balance between creativity and usability, ensuring that animations don't overshadow essential information. By carefully considering user interaction and visual appeal, we deliver a website that resonates with our audience, fostering meaningful engagement.
How Can Animations Be Used to Effectively Communicate a Brand's Message and Identity on a Website?
Animations can effectively communicate a brand's message and identity on a website by creating an immersive and engaging experience. They can bring the brand's story to life through vibrant visuals, interactive elements, and seamless transitions.
What Are Some Best Practices for Creating Seamless Transitions and Loading Animations on a Website?
We believe in creating seamless transitions and loading animations that captivate and engage our audience. Our best practices include using eye-catching video clips, parallax scrolling, and vivid transitions to create a dynamic effect.
We focus on creative use of animations to enhance the user experience and grab attention. Our goal is to provide a seamless and immersive journey for our users, making their interaction with our website a memorable and enjoyable experience.
What Are Some Innovative Ways to Incorporate Gamification and Scroll-Activated Animations Into a Website to Captivate the Audience?
We can captivate the audience by incorporating gamification and scroll-activated animations into a website.
Engaging users with interactive elements, like scroll-triggered animations and gamified experiences, creates a dynamic and immersive environment.
By seamlessly blending these features into the website design, we can elevate user engagement and offer a unique and captivating browsing experience.
This approach not only captivates the audience but also creates an interactive and memorable journey for the users.
Conclusion
In conclusion, these website animation examples have truly captured our imagination and left a lasting impression. They've redefined the way we perceive and interact with websites, showcasing the incredible potential of animation to elevate user experience.
As we continue to witness the evolution of web design, we're excited to see how animations will continue to push the boundaries of creativity and innovation, bringing websites to life in new and exciting ways.
The future of website animation is undoubtedly a captivating and vibrant one.