As advocates for efficiency and innovation, we stand at the forefront of real-time data integration, ready to unravel the intricate web of digital communication.
The power and potential of webhooks are undeniable, offering seamless connectivity for diverse platforms and systems.
But what exactly are webhooks, and how do they enable immediate notifications and real-time updates?
Join us as we delve into the cornerstone of modern data integration, exploring the setup, best practices, and transformational impact of webhooks on application integration.
Whether you're a seasoned developer or a business owner seeking to streamline processes, understanding webhooks is essential for harnessing the full potential of real-time data integration.
What Are Webhooks?

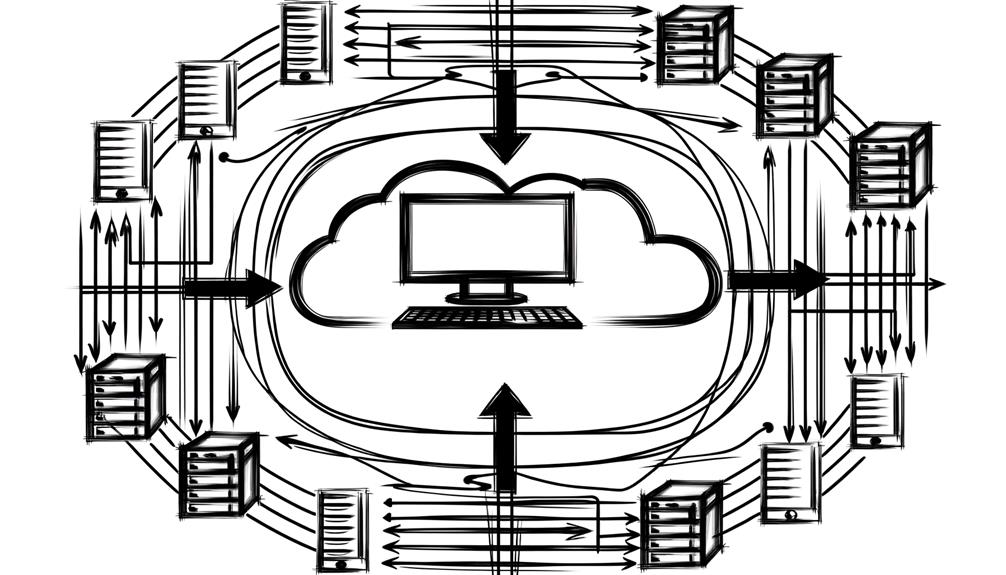
Webhooks are automated messages sent from one application to another when a specific event occurs, facilitating seamless real-time communication and triggering appropriate responses in different digital platforms. They enable immediate notifications and real-time updates without the need for constant manual checks.
With webhooks, diverse platforms can communicate effortlessly, saving time and resources. These automated messages ensure that when a predefined event occurs, the necessary action is immediately prompted in another application.
Webhooks offer flexibility by triggering specific actions on various events, enhancing business processes, and enabling integration between different platforms. They're the future of digital communication and system integration, providing real-time data integration and enhancing the functionality and efficiency of websites or applications.
Embracing webhooks liberates you from manual checks and empowers seamless communication across different systems and platforms.
Webhooks Vs. API
Embracing webhooks liberates us from manual checks and empowers seamless communication across different systems and platforms, setting them apart from traditional API requests that necessitate manual interaction for information retrieval.
Unlike APIs, webhooks automatically deliver real-time data updates without the need for constant querying. This liberation from manual requests allows for immediate notifications and streamlined processes, enhancing overall efficiency.
By leveraging webhooks, we liberate ourselves from the constraints of manual interactions, embracing a future of automated and real-time data integration. This shift not only saves time and resources but also enables a more dynamic and responsive digital ecosystem.
With webhooks, we break free from the limitations of traditional API requests, embracing a future where seamless communication and instant event-triggered actions are the norm.
How Webhooks Work

When an event occurs, a webhook sends an HTTP request from the provider to the receiver, initiating seamless data transfer between applications. This transfer of information occurs in real-time, allowing for immediate updates and notifications.
The HTTP request contains data in JSON format, which the receiver application processes and utilizes. Once the receiver handles the request, it sends a second HTTP request back to the provider, confirming the successful transfer of information.
This process enables applications to communicate and synchronize data effortlessly, enhancing the overall efficiency and functionality of digital platforms. By leveraging webhooks, businesses can streamline their operations, improve communication between different systems, and ensure that relevant actions are triggered promptly.
Ultimately, this leads to enhanced productivity and liberation from manual, time-consuming processes.
Setting Up Webhooks
To set up webhooks effectively, define the specific event that will trigger the webhook, select a suitable provider, configure the endpoint URL, specify the payload data, and thoroughly test the integration to mitigate potential errors. When setting up webhooks, it's crucial to ensure seamless communication between applications. Here's a comprehensive guide to assist you in setting up webhooks:
| Step | Description |
|---|---|
| Define Triggering Event | Clearly define the event that will prompt the webhook to send a message. |
| Select Provider | Choose a suitable webhook provider, considering platform-specific and generic options. |
| Configure Endpoint URL | Set up the endpoint URL where the webhook will deliver its data. |
| Specify Payload Data | Determine the specific data that the webhook should include in its message. |
| Thoroughly Test Integration | Test the webhook integration extensively to identify and address potential errors or issues. |
Webhook Provider Selection

Selecting the appropriate webhook provider is crucial for ensuring seamless communication and efficient data transfer between applications. When choosing a webhook provider, consider factors such as reliability, scalability, security, and ease of integration.
Look for a provider that offers comprehensive documentation, robust support, and a user-friendly interface. It's essential to assess the provider's track record and reputation within the industry to ensure a trustworthy partnership.
Additionally, consider the provider's pricing structure and any potential limitations on the volume or frequency of webhooks. By carefully evaluating these aspects, we can confidently select a webhook provider that aligns with our specific integration needs and empowers us to leverage real-time data communication effectively.
Configuring the Endpoint URL
As we navigate the process of selecting a webhook provider, it becomes essential to direct our attention towards the pivotal step of configuring the endpoint URL.
The endpoint URL serves as the destination where the webhook provider will send its automated messages. It's crucial to ensure that this URL is correctly set up to receive and process the incoming data effectively.
When configuring the endpoint URL, we must prioritize security by using HTTPS to safeguard the transmission of data. Additionally, clear documentation and testing are imperative to guarantee seamless integration.
Best Practices for Implementation

We emphasize the critical nature of maintaining clear documentation for seamless troubleshooting and onboarding of webhooks. Clear documentation is essential for successful webhook implementation. It streamlines the onboarding process, helps troubleshoot issues effectively, and ensures a smooth integration experience. Below are some best practices to consider:
| Best Practices for Webhook Implementation |
|---|
| Limit payload size to avoid delays or failures |
| Use HTTPS for secure data transfer during webhooks |
| Maintain clear documentation for easy troubleshooting and onboarding |
| Continuously optimize and refine webhooks based on insights |
Following these best practices will contribute to the successful implementation and utilization of webhooks, paving the way for efficient real-time data integration and communication across platforms.
Benefits of Webhooks
Clear documentation for seamless troubleshooting and onboarding of webhooks is pivotal.
Understanding the benefits of webhooks further underscores their transformative impact on digital communication and system integration.
Webhooks offer immediate notifications, real-time updates, and seamless communication between diverse platforms.
They provide flexibility by triggering specific actions on various events, automating communication, and saving time and resources.
Additionally, webhooks enable integration between different applications, enhancing business processes and functionality.
Embracing webhooks as the future of digital communication and system integration liberates users from the constraints of manual checks and constant monitoring.
This allows for more efficient and effective data transfer and event-triggered actions.
Frequently Asked Questions
What Are the Potential Security Risks Associated With Using Webhooks for Real-Time Data Integration?
Using webhooks for real-time data integration presents potential security risks. These risks include unauthorized access, data breaches, and malicious code injection. However, we can mitigate these risks by implementing secure communication protocols, encryption, and thorough validation of incoming webhook requests.
It's crucial to regularly audit and update webhook configurations. Employing robust authentication mechanisms and restricting access to sensitive data are also important steps. By following best practices and staying vigilant, we can ensure the secure and reliable integration of real-time data through webhooks.
Can Webhooks Be Used for Integrating Legacy Systems With Modern Web Applications?
Yes, webhooks can integrate legacy systems with modern web applications. They enable real-time communication between diverse platforms, facilitating seamless data transfer and automation.
By triggering specific actions on predefined events, webhooks streamline processes and save time and resources.
This integration enhances the functionality and efficiency of your systems, transforming how applications work together.
Embracing webhooks as the future of digital communication and system integration empowers your organization to unlock new possibilities.
How Can Businesses Measure the Performance and Effectiveness of Their Webhooks Implementation?
To measure the performance and effectiveness of our webhooks implementation, we track key metrics like response time, error rates, and successful deliveries.
We also gather feedback from end-users to ensure the webhooks are meeting their needs.
What Are Some Common Challenges That Organizations Face When Setting up and Maintaining Webhooks?
Setting up and maintaining webhooks can present challenges. These challenges include ensuring reliable delivery, handling errors, and managing security. We must also address potential issues with data integrity, scalability, and endpoint availability.
To overcome these challenges, there are several steps we should take. First, we must maintain clear documentation to ensure that webhook integrations are properly understood and implemented. Additionally, it is important to limit the payload size to prevent overwhelming the system and causing performance issues.
In terms of security, using HTTPS for secure data transfer is crucial. This ensures that sensitive information is encrypted during transmission and reduces the risk of data breaches.
Are There Any Specific Industries or Use Cases Where Webhooks Are Particularly Beneficial for Real-Time Data Integration?
In certain industries, webhooks prove particularly beneficial for real-time data integration. For example, in e-commerce, they can instantly update inventory levels or notify about new orders.
In the financial sector, webhooks enable immediate transaction notifications.
In the healthcare industry, real-time patient data updates are crucial.
Webhooks are also valuable in the tech sector for instant bug alerts.
Their ability to facilitate immediate communication makes them advantageous in various industries.
Conclusion
In conclusion, webhooks are an invaluable tool for real-time data integration, offering immediate notifications and seamless connectivity across diverse platforms.
By understanding and embracing webhooks, businesses can streamline their processes and enhance their digital landscapes with efficiency and innovation.
The setup and implementation of webhooks, along with their transformative impact on application integration, make them the future of digital communication.
It's time to unlock the full potential of real-time data integration with webhooks.